Pemrograman Web ~Table
Assalamualaikum warahmatullahi wabarokatu
Halloo.. semuanya kembali lagi bersama saya, kali ini saya masih akan memberikan sedikit materi tentang Pemrograman Web dengan bahasa HTML.
Kali ini saya akan Memberkan Materi bagaimana cara Membuat Table di HTML. Sebelum itu sebenernya apasih Table itu?
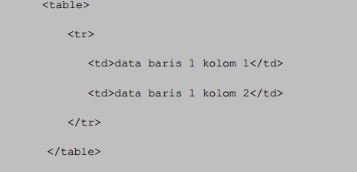
Table merupakan cara untuk menampilkan informasi dalam bentuk sel yang terdiri atas baris dan kolom. Untuk menampilkan data dalam bentuk table pada HTML, digunakan TAG <table>...</table>.
Elemen table berisi properti <tr>...</tr> untuk menentukkan baris (table row) yang didalamnya menggunakan properti <td>...</td> untuk menampilkan data pada setiap sel table (table data).
Struktur Table
Untuk mendefinisikan table Heading atau judul tiap kolom menggunakan TAG <th>...</th>.
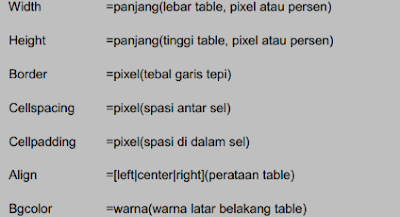
Atribut Table
Berikut Atribut-atribut yang dapat digunakan di Table
Marge Table
Ada kalanya kita membuat table dengan menggambungkan baris ataupun kolom. Table atribut yang digunakan adalah sebagai berikut :
Rowspan ="..(angka)" [baris yang dispan oleh sel]
Colspan="..(angka" [kolom yang dispan oleh sel]
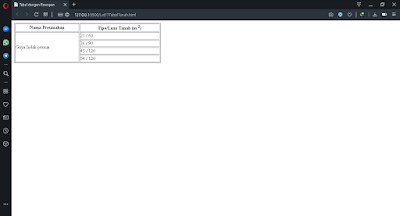
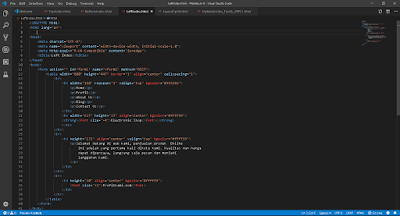
Berikut contoh Codingan dan hasil Codingannya yang menggunakan Tag Table
Table 1 :
Table 2:
Table 3 :
Table 4:
Table 5:
Table 6 :
Table 7:
Table 8:
Table 9:
Table10:
Kita juga dapat membuat tampilan Index dengan menggunakan TAG Table :
TopIndex :
Bottom Index:
LeftIndex :
LayoutSplit:
Saya juga Membuat Tampilan Index sendiri dengan isi/konten nya berikut Codingan dan Hasilnya
Untuk Melihat Codingannya Klik disini

































Comments
Post a Comment