Pemrograman web dasar ~ Looping dan Fungsi
Assalamualaikum Warohmatulahi Wabarokatu
Halo semuanya balik lagi dengan saya masih dengan artikel menganai pemrograman web dasar . Kali ini saya akan membahas tentang Looping (Perulangan) dan Fungsi dalam bahasa JavaScript.
Looping / Perulangan
perulangan merupakan struktur yang memungkinkan untuk menjalankan kode program yang sama beberapa kali dengan menggunakan suatu kondisi tertentu ,perulangan dalam javascript memiliki 3 bentuk , perulangan:
1. for
2. while
3. do-while
dan bentuk codingannya :
1. for (insialisasi ; kondisi ; peubah) {
baris program 1 ;s
baris program 2;
}
2. while (kondisi) {
kode program yang ingin dijalankan berkali-kali ;
}
3. do {
kode program yang ingin dijalnkan berkali kali :
}
while (kondisi);
Dari ketiga bentuk perulangan diatas hanya for yang memerlukkan pernyataan inisialisasi dan peubah. inisialisasi disini digunakan sebagai bagian penentu variable yang akan digunakkan untuk mengendalikan jumlah perulangan yang akan dilakukan.
Peubah adalah operasi artimatika yang dapat dilakukan untuk mengubah nilai variable penentu tersebut . Sedangkan kondisi disini digunakan untuk menentukan kapan suatu blok perulangan dijalankan berdasarkan nilai dari variable penentru tersebut.
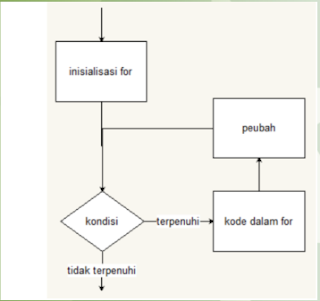
Cara kerja dari perulangan for tersebut dapat digambarkan dengan menggunakan diagram alur berikut
Untuk setiap kasus perulangan dapat diterapkan dangan menggunakan ketiga bentuk ini kita dapat membuat perulangan untuk menampilkan pesan " Halo world" hingga 3 kali dengan menggunakan ketiga perulangan tersebut. Berikut contoh Codingannya :
for1
for1.
for2
whilefor1
for1.
for2
for2
Fungsi
fungsi dalam pemrograman merupakkan suatu mekanisme yang digunakkan untuk mengelompokan program dalam menyelesaikan suatu kasus, proses atau rumus aritmatika tertentu.
fungsi dlam proses pemanggilannya (eksekusi) ada yang membutuhkan data tertentu agar dapat berjalan. Data tertenti yang perlu diberikan saat pemanggilan fungsi ini dikenal dengan nama parameter. Setiap fungsi dapat tidak memiliki atau memiliki lebih dari satu parameter.
Aturan penamaan fungsi mengikuti aturan penamaan variable. Bentuk dari blok fungsi adalah sebagai berikut:
function namafungsi (parameter1, parameter2, ..., parameterN){
kode program sebagai definisi fungsi
return nama nilai baik jika ada}
Pemanggilan fungsi :
var Hasil = nama fungsi (nilai_parameter1, nilai_parameter2,.., nilai_parameterN);
Fungsi dalam JS dibedakan menjadi 2 yaitu : yang memiliki nilai balik dan tidak. Nilai balik adalah nilai hasil operasi yang dijalankan didalam fungsi diberikan ke bagian program lainnya untuk diproses lebih lanjut dengan kata kunci return.
Contoh
Fungsi
function namafungsi (parameter1, parameter2, ..., parameterN){
kode program sebagai definisi fungsi
return nama nilai baik jika ada}
Pemanggilan fungsi :
var Hasil = nama fungsi (nilai_parameter1, nilai_parameter2,.., nilai_parameterN);
Fungsi dalam JS dibedakan menjadi 2 yaitu : yang memiliki nilai balik dan tidak. Nilai balik adalah nilai hasil operasi yang dijalankan didalam fungsi diberikan ke bagian program lainnya untuk diproses lebih lanjut dengan kata kunci return.
Contoh
Fungsi
Fungsi tanpa return
FungsiChar


Comments
Post a Comment