Pemrograman Web ~ Boostrap Modal dan Ajax
Assalamualaikum Warohmatulahi Wabarokatu
Halloo semuanya kembali lagi dengan saya dengan materi membahas Pemrograman web, seperti yang sudah saya katakan artikel sebalumnya saya akan membahas tentang Boostrap dan ajax
Sebelum langsung pada penerapan kita akan sedikit menjelaskan sedikit tentang boostrap dan ajax.
Boostrap Merupakan framework frontend yang dibuat untuk memudahkan kita dalam membangun sebuah UI (User Interface).
Ajax adalah singkatan dari Asynchronus javascript dan XML yang digunakan untuk beriteraksi dengan server melalui bahasa javascript dan mempersingkat UX (User Experience).
Setelah sedikit membahas sedikit tentang apa itu Boostrap dan Ajax , kita akan mencoba menerapkannya pada project kita sebelumnya tentang DataSiswaSekolah. Jadi kita akan mengubah delete agar tidak langsung menghapus data tetapi ada alert dahulu untuk mengkonfirmasi lagi datanya akan dihapus atau tidak yang selanjutnya akan ada notifikasi jika data berhasil dihapus.
Sebelum itu kalian harus mendownload terlebih dahulu Boostrap,Plugins,jQuery dan Tostrnya untuk mempersingkat saya sudah membuatkan versi rar nya anda tinggal mendownloadnya pada link berikut :Download disini
1. Buka v_index.php dan tambahkan Plugins, jQuery, Toastr
Kita akan banyak menambahkan codingan di file v_index.php , jadi pertama-tama tambahkan Plugin ,jQuery dan Tostr yang sudah didownload pada heading ,seperti berikut :
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js">
</script>
<script type="text-javascript" src="<?php echo base_url() ?>/js/jquery.min.js">
</script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous">
</script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous">
</script>
<script
type="text-javascript"
src="<?php echo base_url() ?>/js/bootstrap.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
<!-- Plugin -->
<link rel="stylesheet"
href="<?php echo base_url() ?>./plugins/toastr/toastr.min.css">
<link rel="stylesheet" href="./plugins/toastr/toastr.min.css">
<script type="text-javascript"
src="<?php echo base_url() ?>./plugins/toastr/toastr.min.css"></script>
<script src="./plugins/toastr/toastr.min.js"></script>
Penjelasan : disana saya juga menabahkan link untuk file onlinenya
2. Tambahkan Coding diakhir body
Tambahkan Coding berikut :
<div class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btnhapus">hapus</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">tidak
</button>
</div>
</div>
</div>
</div>
Penjelasan : Coding diatas adalah code untuk modal atau alert yang akan keluar saat akan mendelete
3. Tambahkan class btndelete pada button delete
<a href="delete.php?nis=<?= $siswa['nis'] ?> " class="btn btn-danger btndelete">
<i class="fa fa-trash">
4. Tambahkan JavaScript
Tambahkan Code JavaScript setelah modal sebelum akhir body , tambahkan code berikut:
<script>
$(function() {
$(".btndelete").on("click", function(e) {
e.preventDefault();
var nama = $(this).parent().parent().children()[2];
nama = $(nama).html();
var tr = $(this).parent().parent();
$(".modal").modal('show');
$(".modal-title").html('Konfirmasi');
$(".modal-body").html('Anda yakin akan menghapus data <b>' + nama + ' </b>?');
var href = $(this).attr('href');
$('.btnhapus').off();
$('.btnhapus').on("click", function() {
$.ajax({
url: href,
type: 'POST',
success: function() {
$('.modal').modal('hide')
tr.fadeOut();
toastr.success('Data Berhasil dihapus')
}
})
})
})
})
</script>
Penjelasan : Jadi penjelasan singkatnya Code JavaScript diatas akan dijalankan jika btnDelete diclick lalu akan menampilkan modal sebelumnya dan akan menambil kan nama(nis) dari data yang akan dihapus . Saat meng-click hapus maka Script Ajax akan dijalankan sekaligus menjalankan delete.php dalam Script Ajax terdapat toastr yang menampilkan notifkasi.
5. Buka dan Ubah Code di delete.php
Ubah Code pada delete.php menjadi berikut :
<?php
include 'lib/library.php';
$nis = $_GET['nis'];
if (!empty($nis)) {
$sql = "DELETE FROM siswa WHERE nis='$nis'";
if ($mysqli->query($sql)) {
echo 1;
} else {
echo 0;
}
}
Penjelasan echo 1 dan echo 0 digunakan untuk mendapatkan nilai yg nantinya digunakan pada Script Ajax
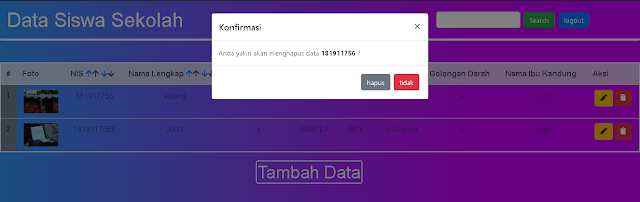
Jika berhasil Hasilnya akan menjadi seperti berikut :



Comments
Post a Comment